開始使用
歡迎使用 Socket.IO 教程!
在此教程中,我們將建立一個基本的聊天應用程式。它幾乎不需要任何 Node.JS 或 Socket.IO 的基本先備知識,因此非常適合所有知識水準的使用者。
簡介
使用熱門的網頁應用程式堆疊(如 LAMP(PHP))撰寫聊天應用程式通常非常困難。它涉及輪詢伺服器以取得變更、追蹤時間戳記,而且速度比預期慢很多。
傳統上,Socket 一直是大多數即時聊天系統建構的解決方案,提供客戶端和伺服器之間的雙向通訊管道。
這表示伺服器可以將訊息「推播」給客戶端。每當您撰寫聊天訊息時,概念上伺服器會取得訊息並將其推播給所有其他已連線的客戶端。
如何使用本教學課程
工具
任何文字編輯器(從基本文字編輯器到完整的 IDE,例如 VS Code)都足以完成本教學課程。
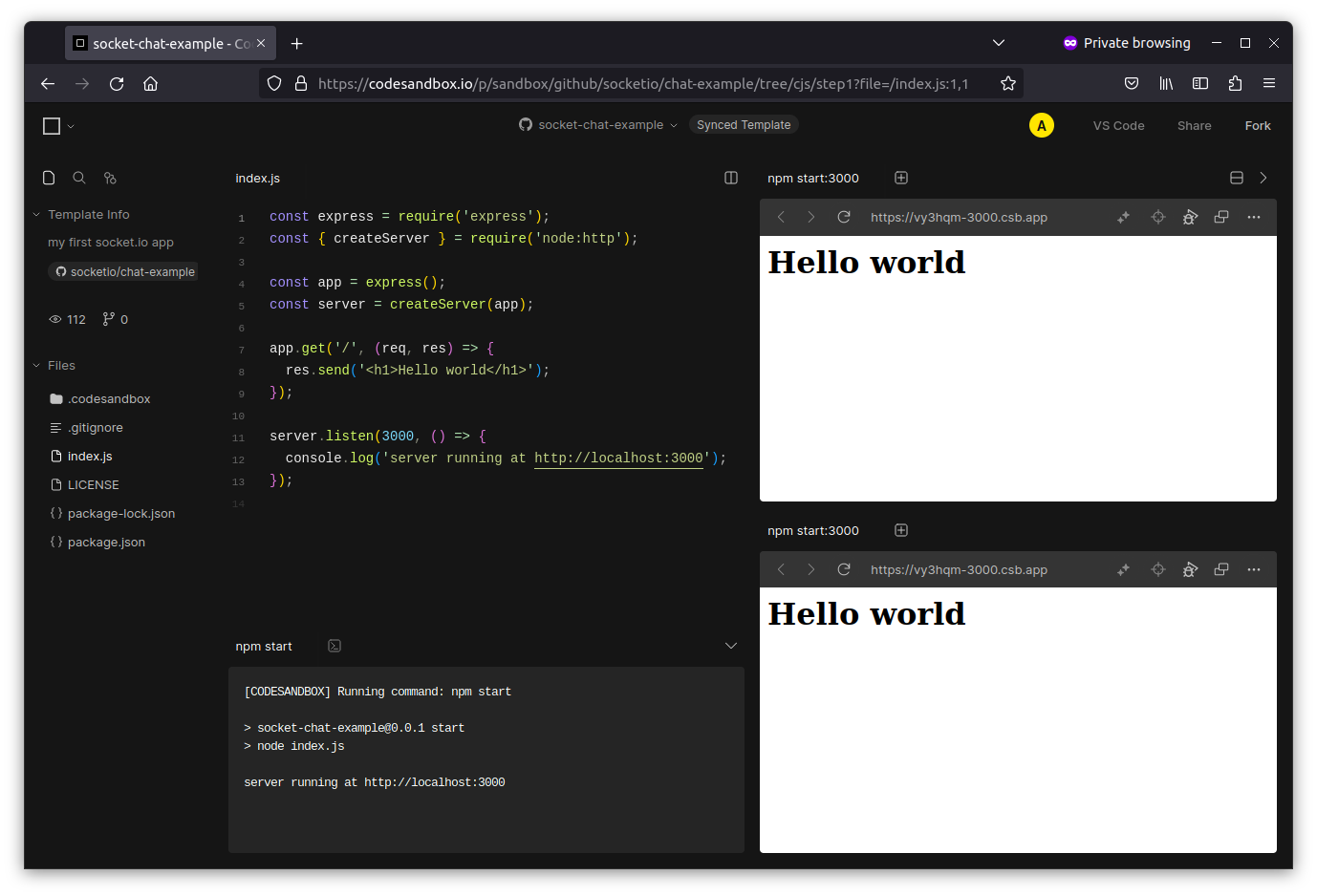
此外,在每個步驟的結尾,您會找到一些線上平台的連結(即 CodeSandbox 和 StackBlitz),讓您能直接從瀏覽器執行程式碼

語法設定
在 Node.js 世界中,有兩種匯入模組的方式
- 標準方式:ECMAScript 模組(或 ESM)
import { Server } from "socket.io";
參考:https://node.dev.org.tw/api/esm.html
- 舊版方式:CommonJS
const { Server } = require("socket.io");
參考:https://node.dev.org.tw/api/modules.html
Socket.IO 支援這兩種語法。
提示
我們建議在您的專案中使用 ESM 語法,但由於某些套件不支援此語法,因此這並不總是可行。
為了您的方便,在整個教學課程中,每個程式碼區塊都讓您選擇偏好的語法
- CommonJS
- ES 模組
const { Server } = require("socket.io");
import { Server } from "socket.io";
準備好了嗎?按一下「下一步」開始。