整合 Socket.IO
Socket.IO 由兩部分組成
- 與 Node.JS HTTP 伺服器整合(或掛載)的伺服器(
socket.io套件) - 載入於瀏覽器端的用戶端程式庫(
socket.io-client套件)
在開發期間,socket.io 會自動為我們提供用戶端,如我們所見,所以現在我們只需要安裝一個模組
npm install socket.io
這將安裝模組並將相依性加入 package.json。現在讓我們編輯 index.js 以加入它
- CommonJS
- ES 模組
const express = require('express');
const { createServer } = require('node:http');
const { join } = require('node:path');
const { Server } = require('socket.io');
const app = express();
const server = createServer(app);
const io = new Server(server);
app.get('/', (req, res) => {
res.sendFile(join(__dirname, 'index.html'));
});
io.on('connection', (socket) => {
console.log('a user connected');
});
server.listen(3000, () => {
console.log('server running at https://#:3000');
});
import express from 'express';
import { createServer } from 'node:http';
import { fileURLToPath } from 'node:url';
import { dirname, join } from 'node:path';
import { Server } from 'socket.io';
const app = express();
const server = createServer(app);
const io = new Server(server);
const __dirname = dirname(fileURLToPath(import.meta.url));
app.get('/', (req, res) => {
res.sendFile(join(__dirname, 'index.html'));
});
io.on('connection', (socket) => {
console.log('a user connected');
});
server.listen(3000, () => {
console.log('server running at https://#:3000');
});
請注意,我透過傳遞 server(HTTP 伺服器)物件初始化 socket.io 的新執行個體。然後我在 connection 事件上監聽傳入的 socket,並將其記錄到主控台。
現在在 index.html 中,在 </body>(結束 body 標籤)之前,加入以下片段
- ES6
- ES5
<script src="/socket.io/socket.io.js"></script>
<script>
const socket = io();
</script>
<script src="/socket.io/socket.io.js"></script>
<script>
var socket = io();
</script>
只要這樣就可以載入 socket.io-client,它會公開一個 io 全域變數(和端點 GET /socket.io/socket.io.js),然後連線。
如果您想使用 client 端 JS 檔案的本機版本,可以在 node_modules/socket.io/client-dist/socket.io.js 中找到。
提示
您也可以使用 CDN,而不是本機檔案(例如 <script src="https://cdn.socket.io/4.7.5/socket.io.min.js"></script>)。
請注意,當我呼叫 io() 時,我沒有指定任何 URL,因為它預設會嘗試連線到提供頁面的主機。
注意
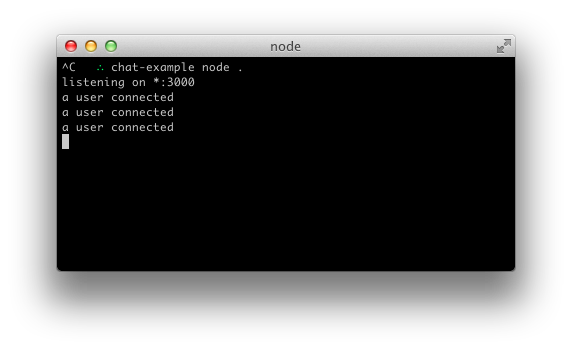
如果您現在重新啟動程序(按 Control+C 並再次執行 node index.js),然後重新整理網頁,您應該會看到主控台列印「使用者已連線」。
嘗試開啟多個分頁,您將會看到多則訊息。

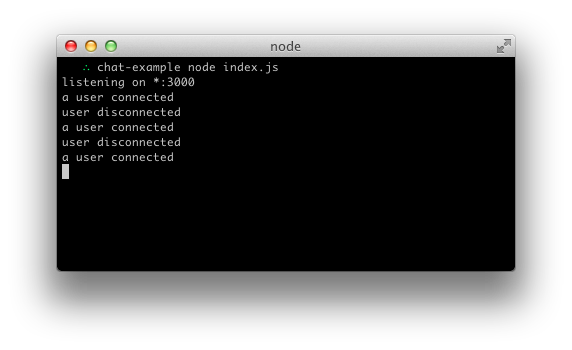
每個 socket 也會觸發一個特殊的 disconnect 事件
io.on('connection', (socket) => {
console.log('a user connected');
socket.on('disconnect', () => {
console.log('user disconnected');
});
});
然後,如果您多次重新整理分頁,您可以在動作中看到它。

資訊
- CommonJS
- ES 模組
您可以在瀏覽器中直接執行此範例,網址為
您可以在瀏覽器中直接執行此範例,網址為